Well, I am really quite disappointed; and a bit surprised.
About 10 years ago I lived on what was known as “the bleeding edge”. It is a term referring to that area past “the leading edge”, an area well and truly past what is possible and into the untried, untested, and often unfeasible. It is the stuff of science fiction before it becomes science fact. It was a good place to be, with many satisfying “wins” despite the also numerous dead-ends. It involved a small company with a very innovative view of the future and which did amazing things.
Unfortunately the bleeding edge is aptly named and being too far ahead of the present led to the death of that company.
I joined a large, safe, traditional company and managed a range of teams who did traditional things. They did them well and they included a few small and safe innovations. The company stayed well away from anything involving risk and the easiest way to cancel anything was to discuss the risks.
My time outside of work has also focused on the “tried and tested” and well-established; though with some regret more recently.
HTML5 came out a little while back and seems to be the current technology. It is established. It is in use. It isn’t new and untried. It isn’t “bleeding edge” and, whilst it is nearby, I wouldn’t even call it leading edge. It is in use. We are past the early adopters and at the start of the masses – where “everyone” is getting on-board.
So I am indeed surprised to find I have taken my readers and customers beyond the realm of the possible.
I have a Nokia 5230 phone at present. It is a bit old these days, having come out in December 2009 or early 2010, but it does still get software updates. It got updated using Nokia/Ovi Suite last year to something like version 40.0.003 and the browser speed improved considerably. Javascript (software that runs in the browser) became practical and Java’s claim to fame, “write once, run anywhere”, came true with HTML applications and Javascript (no relation to Java).
The latest “standard” for HTML is HTML5. Internet standards start as discussion papers, get introduced, become widespread, and are formalized as a standard long after everyone is using it. So make no mistake – this is the current standard. Browser manufacturers are releasing browsers that work with it and are bragging about how much better theirs is at HTML5. It is not just the latest releases of the browsers either. HTML5 has been supported by Internet Explorer from IE8 (see quirksmode.org). According to Wikipedia, IE8 “was released on March 19, 2009”. At my time of writing that is almost three years ago. The current release is IE9 with IE10 due out real soon. A similar situation exists with Firefox, Chrome, and the other browsers. HTML5 is mainstream.
In the phone world: Android has HTML5 support, as does Apple, but Nokia is sadly lacking. There is a HTML5 compatibility site which ranks browsers. At the time of writing, Nokia doesn’t appear – not even at the bottom of the list.
Nokia has a number of new releases imminent.
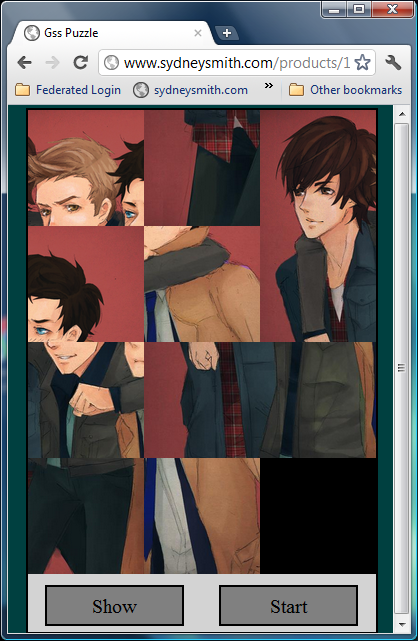
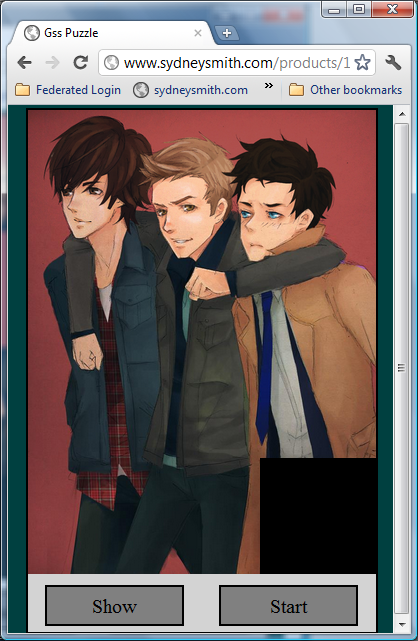
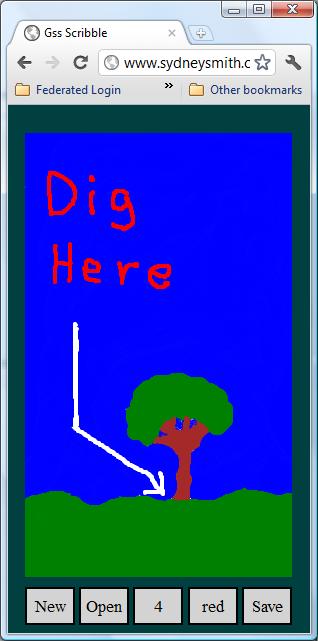
The first (Ver 50) has been out for a while but, as I bought my phone through a reseller and the reseller hasn’t packaged their customizations up into their version of the new release yet, it wasn’t out for me. That got solved by converting the phone to the normal Nokia release and then downloading the update. To my dismay, whilst having lots of nice things in it, it still doesn’t support key HTML5 features. By “key” I mean LocalStorage and Canvas which are the two enhancements I have been using. It does have some HTML5 support and scored 123/450 at the HTML5 test site (see the nokia 5230 blog)
Symbian Anna is the next release. It has the same browser as Ver 50 for the 5230.
Symbian Belle is the one after that. unleashthephones.com did a review which put Anna on a Nokia Symbian v3 phone at 96/450 and Belle at 152/450. (The Nokia 5230 runs Symbian v5).
The best solution seems to be to install a different browser. Opera has been recommended on other sites for the 5230.
Update 16 Feb 12
Nokia Browser 7.3 and 7.4 that come with the Anna and Belle releases do not support HTML5 to any great extent.
Nokia Browser 8.5 that comes with the MeeGo 1.2 Harmattan OS on the Nokia N9 does a reportedly full implementation of HTML5 (www.developer.nokia.com/Develop/Web/Documentation/).
You can save information from the browser on S60 devices but only with proprietary Nokia function calls (Nokia’s Javascript WRT object) and these are only available if you create a Widget (locally installed Web App).