 I have been tinkering with the puzzle program.
I have been tinkering with the puzzle program.
One of the difficult bits with puzzle (that the user never has to deal with) is cutting the picture up into tiles. I am going to put something together to do the hard work; but I haven’t yet. However, in this modern era of HTML5 and with me being very impressed with how far Javascript has come, I thought I’d build it into “Puzzle”.
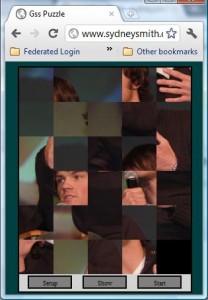
The new version of Puzzle is here – but don’t try it on a mobile device.
Things that are new with it are:
– you can change pictures, and
– you can change the difficulty level.
As suggested above, picking a picture results in the application slicing the image up into tiles. You could, in theory, point it at any picture on the web and have it use that. It’s theory because there isn’t a choice for “use own picture”; but it would be a simple change.
Also, given that I’m splitting the picture up as we go, it becomes possible to change how many tiles it get split into. This leads to the difficulty level setting. With this version you can choose the grid size. Instead of four rows by three columns, you can have five by four or six by five. Twelve tiles becomes up to thirty.
Performance unfortunately takes a turn for the worse.
The individual tiles all exist in browser memory as PNG files. They don’t exist on the web. They aren’t cached. Every time you move a tile the browser has to convert the PNG format to a set of pixels and redraw the tiles that move. It takes time.
On a very low end laptop the time required was noticeable. On a mobile device it would be agonizing.
I think the performance hit is coming from the internal conversion from PNG but I don’t know as yet. I shelved ideas for even larger grids.
The new “Puzzle” requires the HTML5 canvas feature. Some performance-related ideas to try are:
– display the canvas element and do the visible moves using it.
– don’t change what image is in what box – move the box coordinates instead.
– cut the images up beforehand and do a HTML4 version.
The canvas element is intended for this sort of thing so there is a good chance that image manipulation and display using it will be faster than loading images into other HTML elements.
If the browser has gone to the trouble of building a bitmap for an image there is a good chance that moving that image’s location on the screen will take less effort than rebuilding and redrawing the bitmap.
The HTML4 approach would establish a baseline – how slow/fast was this before HTML5? If it also proves practical, well that isn’t a bad thing. What we’d lose is the ability to use any picture and to cut it to any number of tiles.